Sweet Purple
Admin

Messages : 131
Date d'inscription : 12/07/2010
Age : 29
 |  Sujet: PA Clicable sur Bazzart Sujet: PA Clicable sur Bazzart  Jeu 28 Avr - 19:49 Jeu 28 Avr - 19:49 | |
| Bonjour.
Pour ceux qui souhaitent créer une page d'accueil cliquable, il vous suffit de mettre ce code sur votre éditeur de page d'accueil en mode HTML
| Code: | <IMG NAME="accueil0" SRC="https://i.servimg.com/u/f86/13/16/02/55/page_d11.jpg" WIDTH="724" HEIGHT="515" BORDER="0" USEMAP="#accueil">
<MAP NAME="accueil">
<AREA SHAPE="rect" COORDS="47,33,116,54" HREF="http://fashion-universite.forumactif.org/reglement-contexte-f1/voici-le-contexte-t5.htm" ALT="Le contexte">
</MAP> |
code donné par MIELPOPS HEROIN™
| Spoiler: | | |
| Alors voilà comme promis un petit tuto pour faire plusieurs liens dans une seule image.
Ex : Page d'accueil ici ou là
Alors avant de commencer, faites votre image. Une fois que vous avez votre image définitive vous allez pouvoir la rendre cliquable. Le code HTML rentre alors en jeu.
Vous allez avoir besoin de ce code :
| Code: | <IMG NAME="accueil0" SRC="url de votre image" WIDTH="largeur de votre image" HEIGHT="hauteur de votre image" BORDER="0" USEMAP="#accueil">
<MAP NAME="accueil">
<AREA SHAPE="rect" COORDS="X1,Y1,X2,Y2" HREF="url du lien" ALT="texte bref décrivant le lien">
<AREA SHAPE="circle" COORDS="X3,Y3,R" HREF="url du lien" ALT="texte bref décrivant le lien">
</MAP> |
Pour commencer ouvrez votre image dans votre photofiltre.
- Si vous voulez créer une zone cliquable en forme de rectangle, procédez comme indiqué sur l'image suivante :
- Spoiler:
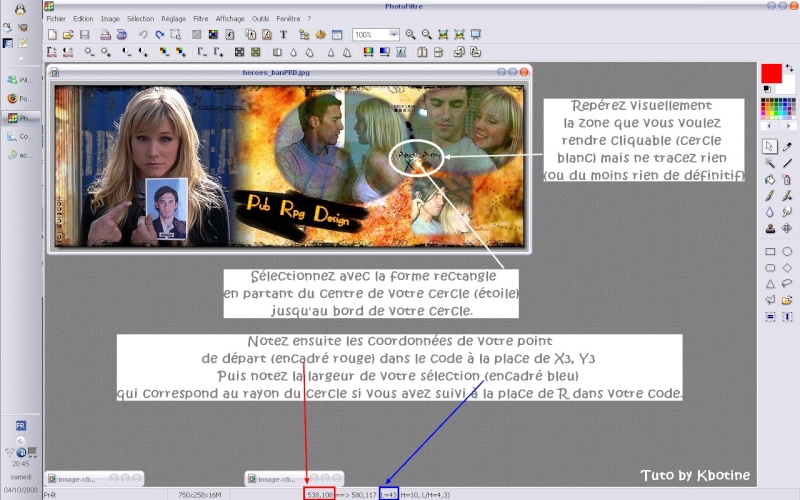
- Si vous voulez créer une zone cliquable en forme de cercle, c'est un peu plus compliqué et il faut ruser :
| Spoiler: | | |  |
Répétez ces étapes autant de fois que vous voulez créer de zones cliquables et compléter votre code.
Ajoutez ça pour une zone rectangle : | Code: | <AREA SHAPE="rect" COORDS="X1,Y1,X2,Y2" HREF="url du lien" ALT="texte bref décrivant le lien"> |
et ça pour une zone en cercle : [code[/code]
Mais ces lignes supplémentaires doivent obligatoirement se trouver avant la balise finale
Ensuite il vous faudra héberger votre image et copiez l'url dans le code et notez sa hauteur et sa largeur.
Pensez à copiez l'url des liens de chaque zone cliquable que vous avez créé et copiez le code dans le code source de votre page d'accueil.
|
|
| |
|
Sweet Purple
Admin

Messages : 131
Date d'inscription : 12/07/2010
Age : 29
 |  Sujet: Re: PA Clicable sur Bazzart Sujet: Re: PA Clicable sur Bazzart  Jeu 28 Avr - 19:52 Jeu 28 Avr - 19:52 | |
| Je me permets de mettre un tutorial pour faire des liens cliquables sur une image  (par exemple sur le forum là, juste en dessous du titre "navigation" ) (par exemple sur le forum là, juste en dessous du titre "navigation" )
J'utilise le logitiel photofiltre studio X, mais c'est la même chose pour photofiltre tout court (merci à RaniPyaar pour cette précision). Par contre, c'est pour photoshopp, je ne peux pas vous aider pour trouver les "coordonnées" de l'image, ne l'ayant pas. Le tutorial est tout de même semblable 
Voici le code "brut" que l'on va utiliser
| Code: | <IMG src="VOTRE IMAGE DE BASE QUE VOUS AVEZ HEBERGUE" width=SA LARGUEUR height=SA HAUTEUR useMap=#NOM DE LA CARTE> <MAP name=NOM DE LA CARTE><AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
....
</MAP> |
J'explique les différents champs.
- "VOTRE IMAGE DE BASE QUE VOUS AVEZ HEBERGUE". ici, vous placez, à la place du texte, l'url de l'image sur laquelle vous voulez qu'apparaisse les liens
- width=SA LARGUEUR height=SA HAUTEUR. Par exemple : width=100 height=100 . Vous devez mettre exactement la taille de votre image, faute de quoi, l'image sera déformée, et le code ne sera plus bon.
- NOM DE LA CARTE : Il apparait deux fois. Il faut que donner LE MEME NOM aux deux endroits différents, faute de quoi, cela ne fonctionnera pas. Si vous voulez mettre deux images cliquables sur une page d'acceuil, vous devrez leur donner deux noms différentes, sinon les codes vont se croiser et "beuguer" Par exemple, une première image :
| Code: | <IMG src="VOTRE IMAGE DE BASE QUE VOUS AVEZ HEBERGUE" width=SA LARGUEUR height=SA HAUTEUR useMap=#Map1> <MAP name=map1><AREA href="LIEN ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
</MAP> |
et une deuxième, dans la même PA
| Code: | <IMG src="VOTRE IMAGE DE BASE QUE VOUS AVEZ HEBERGUE" width=SA LARGUEUR height=SA HAUTEUR useMap=#Deuxièmeimage DE LA CARTE> <MAP name=Deuxièmeimage><AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
<AREA href="LIENS ICI" shape=rect coords=A,B,C,D >
....
</MAP> |
- LIEN ICI : C'est le lien vers lequel tu veux que renvoit le texte de ta PA.
- A,b,c,d sont les coordonnées de tes textes. >Vous les trouverez quand vous ouvrirez votre image sur photofiltre, en bas. Vous "encadrez" en sélection le texte qui doit renvoyer vers un lien et vous notez les coordonnées que donne le logitiel, à la base de ABCD dans le code brut, en laissant les virgule entre chaque coordonée. Voir mon image

==> ici, le code donnera donc, pour le champ "section partenariat" que j'ai sélectionné :
| Code: | [...]
<AREA href="LIENS ICI QUI MENE VERS LA SECTION PARTENARIAT" shape=rect coords=0,80,171,101 >
[...] |
| Code: | <AREA href="LIENS ICI" shape=rect coords=A,B,C,D > |
Ce code est à renouveller autant de fois que necessaire. Si vous avez besoin de mettre dix liens sur une image, vous le copiez-collez dix fois en modifiant les champs 
N'oubliez pas de bien fermer ta map ! Faute de quoi, les codes ne fonctionneront pas. S'il y as un problème dans votre code, n'hésitez pas à poster à la suite, et je vous aiderais à réparer l'erreur / montrerais où se trouve l'erreur ^^ Cela parrait plus compliqué que ça ne l'est. C'est un peu "long", mais une fois que l'on mets son nez dedant et qu'on l'utilise plusieurs fois, ça va vite  Bon courage ! Bon courage ! | |
|
